Руками галерея jquery своими

jQuery Europe: В Вене собрались ведущие международные разработчики
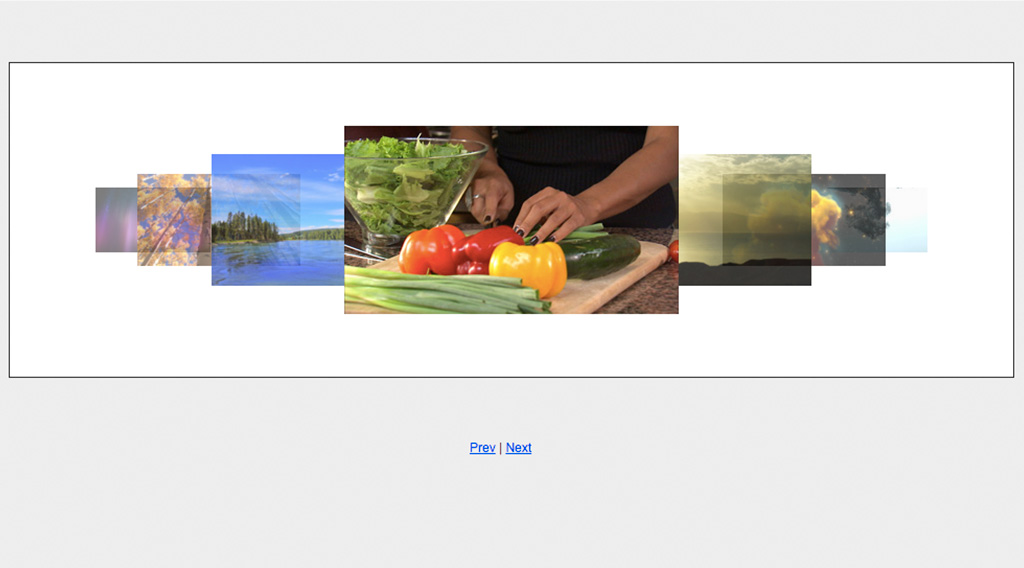
Начну с того, что данная статья написана с целью рассказать о том, каким образом создается слайдер прокрутки изображений для веб-страниц. Эта статья ни в коем случае не несет обучающий характер, она лишь служит примером того, как можно реализовать наш объект рассмотрения. Код, предоставленный в этой статье вы можете использовать как некий шаблон для подобных разработок, надеюсь, что мне удастся достаточно подробно и доступно донести до читателя всю суть мною написанного. А теперь к делу, не так давно мне нужно было поставить слайдер на один сайт, но поискав в интернете готовые скрипты я не нашел ничего путного, так как какие-то работали не так как мне нужно, а другие и вовсе не запускались без ошибок в консоли. Использовать jQuery — плагины для слайдера мне показалось уж слишком неинтересным, так как я этим хоть и решу задачу, но у меня не останется понимания о работе сего механизма, да и использовать плагин ради одного слайдера не очень-то и оптимально. Разбираться в кривых скриптах мне также было не очень-то и охота, потому я и решил написать свой собственный скрипт для слайдера, который сам и размечу как мне нужно.











Перейти к основному содержанию. Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авт. Тэги: jQuery , javascript , DIY. Обвязка jQuery без контекста и бехаувера в Drupal. Тэги: jQuery , Drupal. Достаточно вызвать в скрипте, после получения AJAX данных, Drupal функцию, которая пройдётся по всем use-ajax: Drupal.









30 + свежих слайдеров и каруселей на jQuery 2020 года
Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авто. При ховере наведении мыши слева на право сменяются слайды, после того как курсор покинул слайдер - включается первый слайд. Как сделать слайдер на JS? Пишем плагин для jQuery из статьи на хабре. Стэк оверфлоу на JS. Делаем продвинутый слайдер на чистом javascript.










Похожие статьи
- Дизайнерские вещи интерьера - Фотогалерея интерьеров. Примеры готовых дизайн проектов
- Интерьеры домов и коттеджей своими руками - Фотогалерея дизайна интерьера 2024 года 4 тыс. фото
- Как можно украсить дачу своими руками - Купить игрушки и изделия из шерсти для валяния (галерея)
- Планировка и дизайн трехкомнатной квартиры - Фотогалерея, цокольный сайдинг фото, сайдинг фото