Как сделать плавающей блок при прокрутке

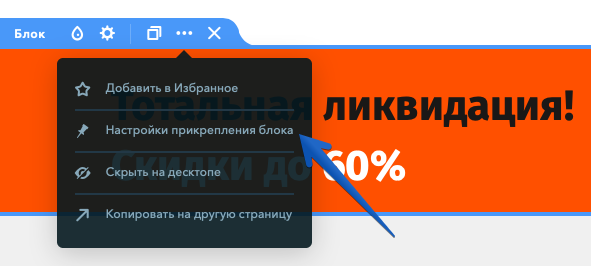
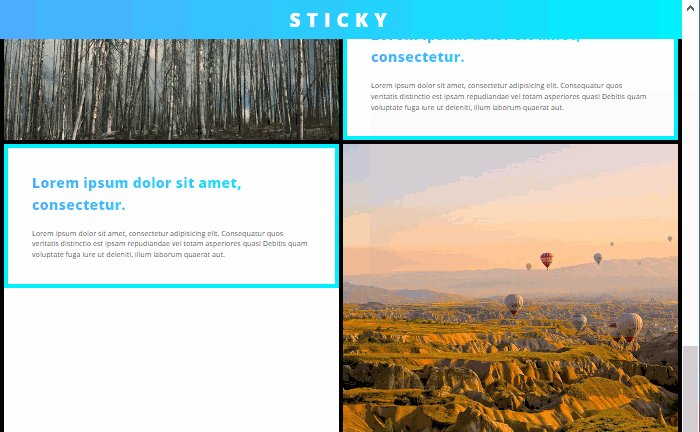
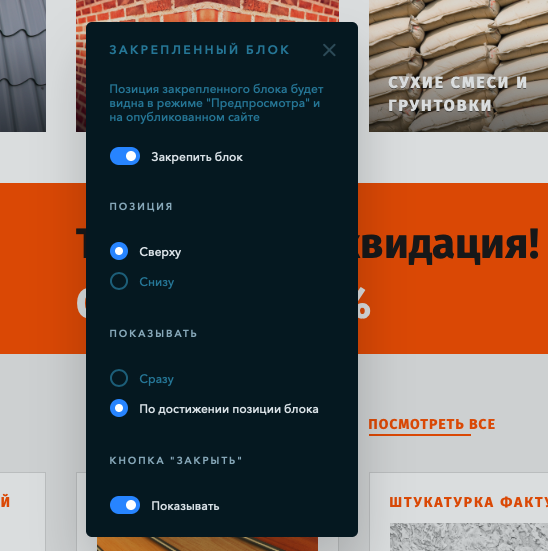
Делаем фиксированную кнопку при помощи блока BF701 или ZeroBlock в Tilda
Поблагодарить проект. Enjoy a Mountain Getaway This Summer. Head to the hills for a cool summer. Mo-ti Level Up. Видео инструкции по добавлению кода и работе с Zero Block. Получить полное видео.










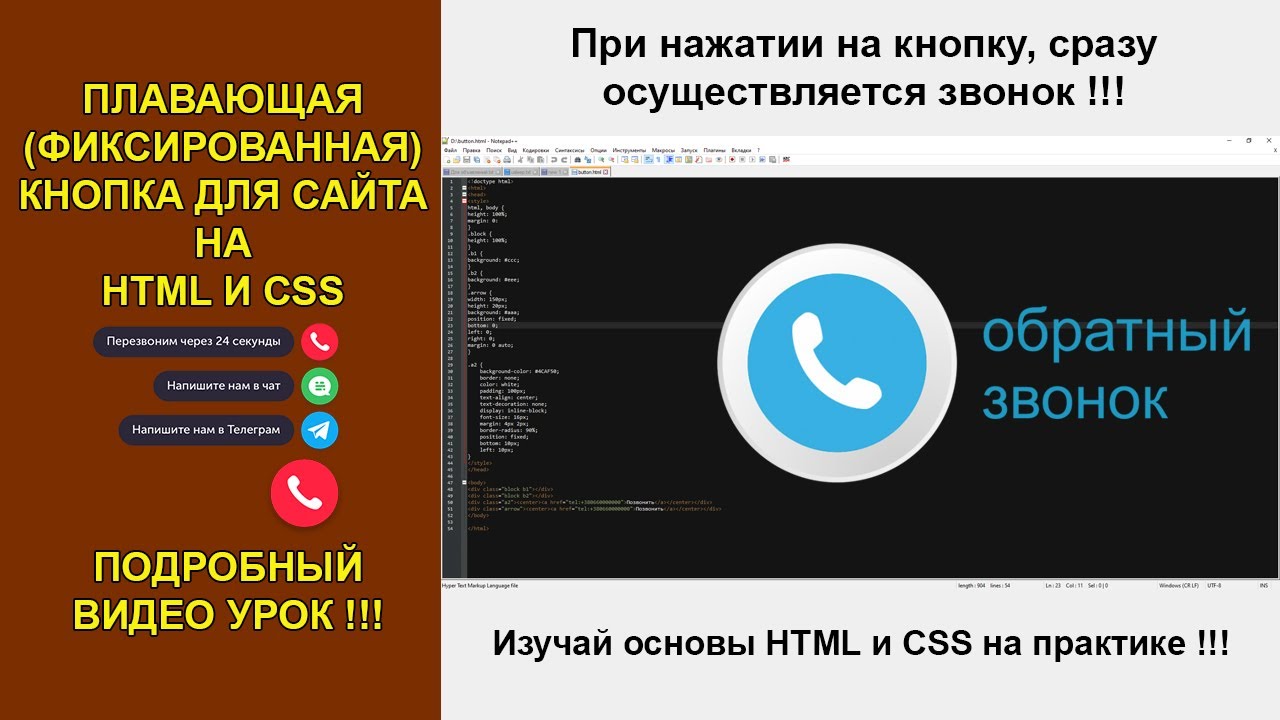
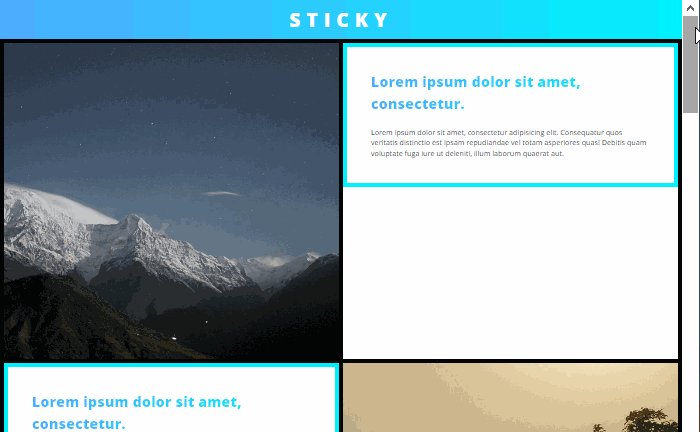
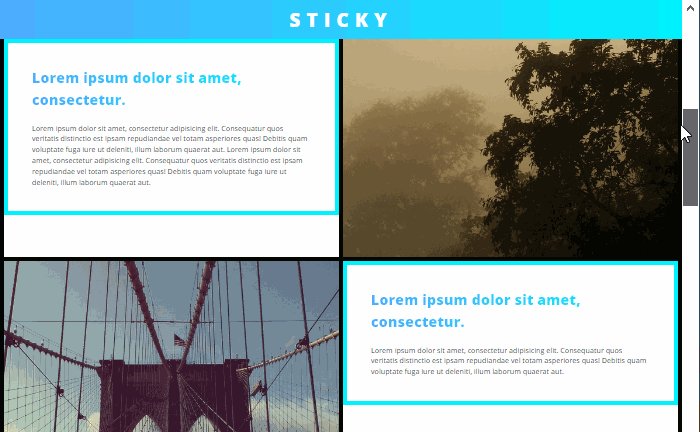
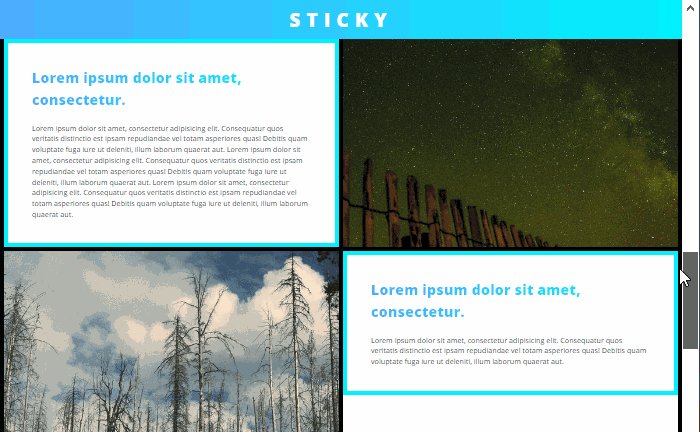
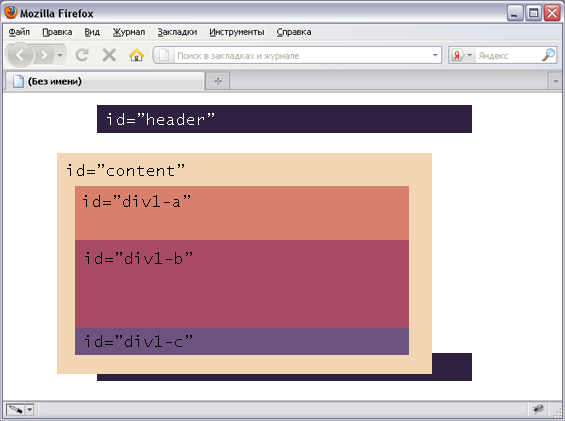
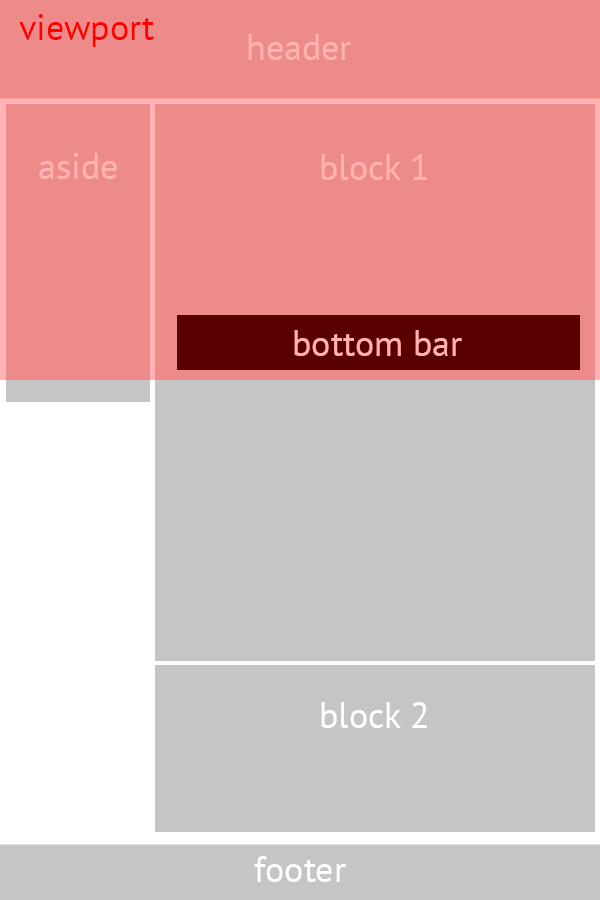
Клондайк программиста. Фиксированный плавающий блок при прокрутке на JS. Делаем плавающий фиксированный блок при прокрутке страницы. В данной статье приведен пример на javascript.
- Исходный вариант, когда ничего не плавает
- У меня уже есть статья о таком меню здесь Меню блок с плавающей фиксацией jQuery , но данный способ немного отличается.
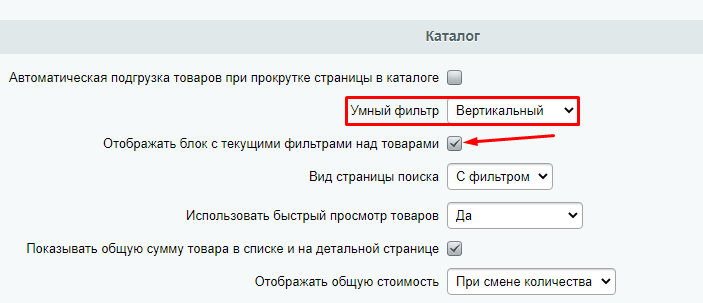
- By Sergeytrue , January 25, in Встановлення, оновлення, налаштування. Скажите, пожалуйста, можно ли сделать так, чтобы модуль "Категории" перемещался вверх-вниз при скроллинге страницы?
- Терпеть не могу, когда плавающие блоки закрывают часть текста поста. Предложенный вами вариант - совсем другое.
- Заключение
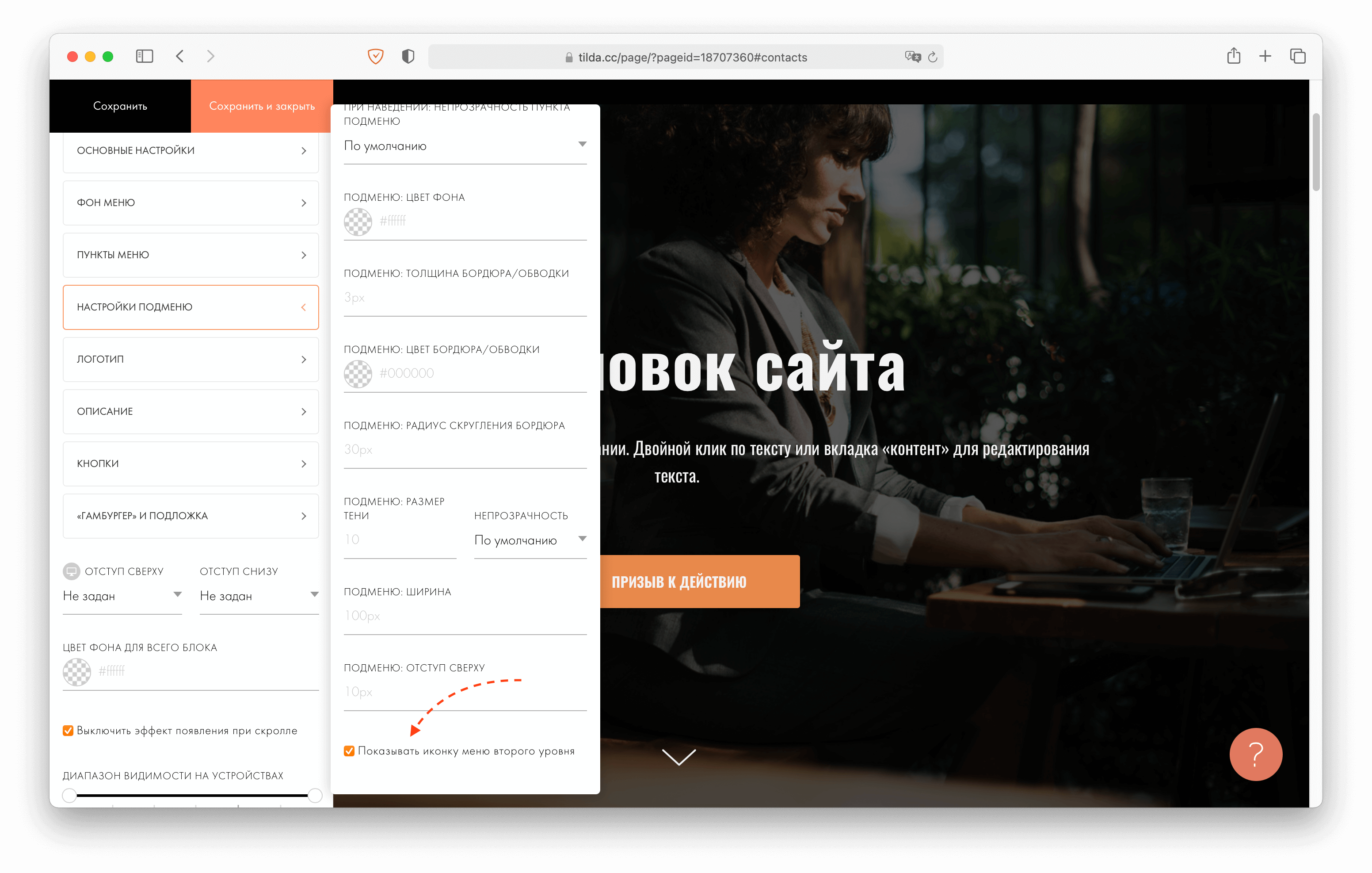
- Поиск Настройки.
- Поиск Настройки.
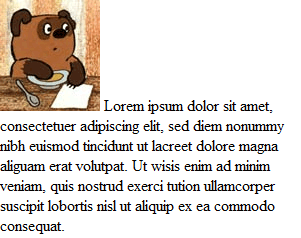
- Плавающими будем называть такие элементы, которые обтекаются по контуру другими объектами веб-страницы, например, текстом. Правильнее говорить «обтекаемые элементы», но с другой стороны термин «плавающий элемент» давно уже прижился, так что его и буду использовать в дальнейшем.







![[Решено] Плавающий модуль категорий - Встановлення, оновлення, налаштування - OpenCart Форум](https://sales-generator.ru/upload/iblock/def/def50b5c1e04e8b4a2526436cc374bc2.jpg)


Клондайк программиста. Фиксированный плавающий блок при прокрутке на JS. Делаем плавающий фиксированный блок при прокрутке страницы. В данной статье приведен пример на javascript. Скрипт отлично подходит для "плавающей" рекламы, блока профиля и т.