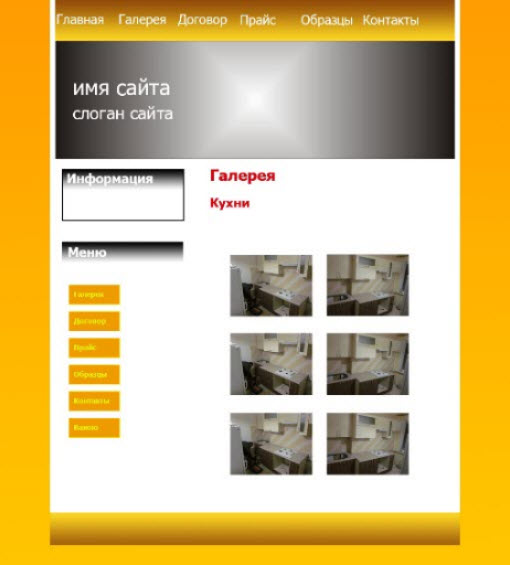
Сверстанный дизайн

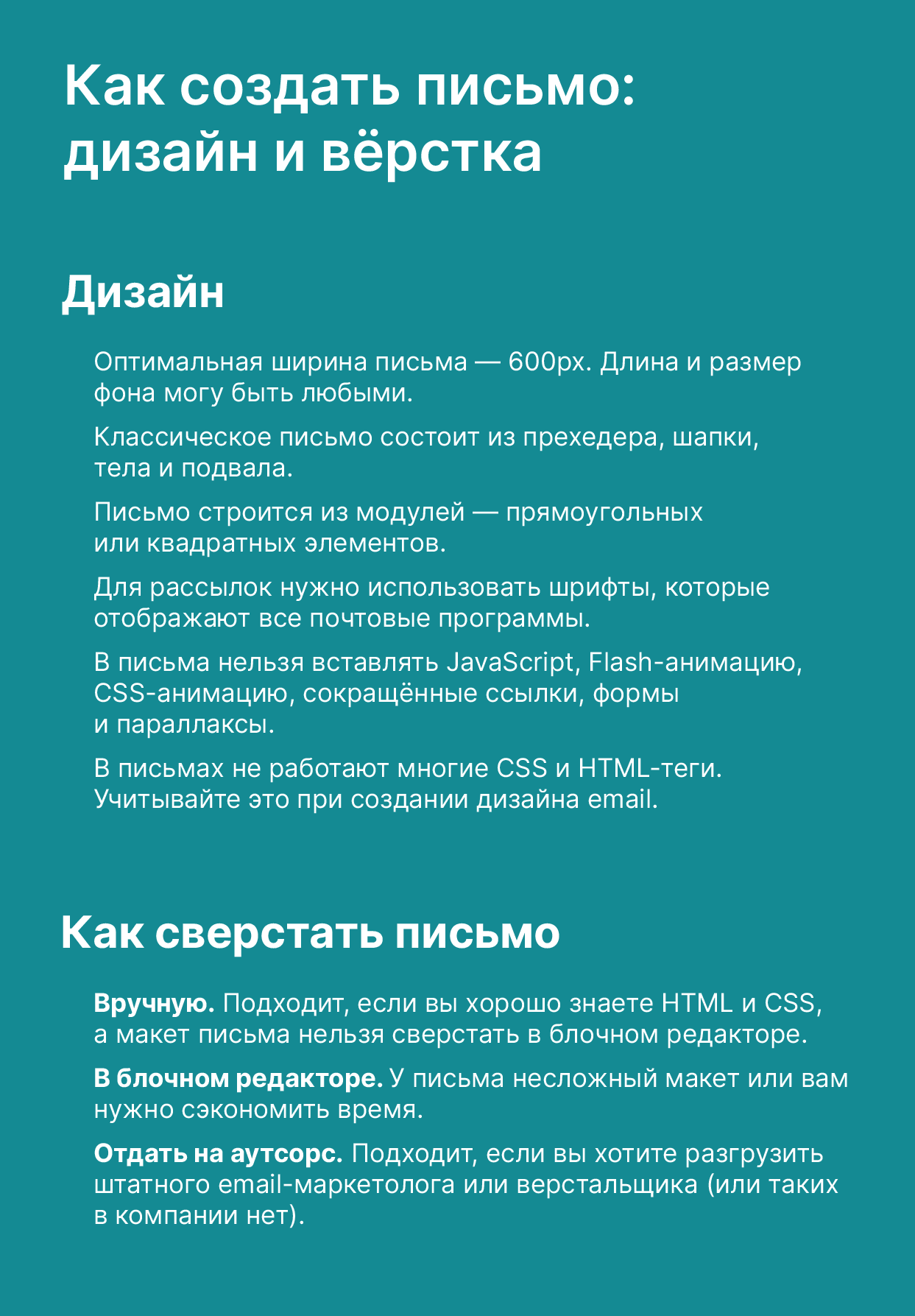
Как сверстать письмо: инструкция для чайников
Разработка сайта — это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье. Основная задача верстальщика — переместить прототип в код, который будет в точности отображать проделанную работу дизайнера. Верстку можно сравнить с издательской деятельностью — книги, журналы и газеты содержат структурированную информацию, в них текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.














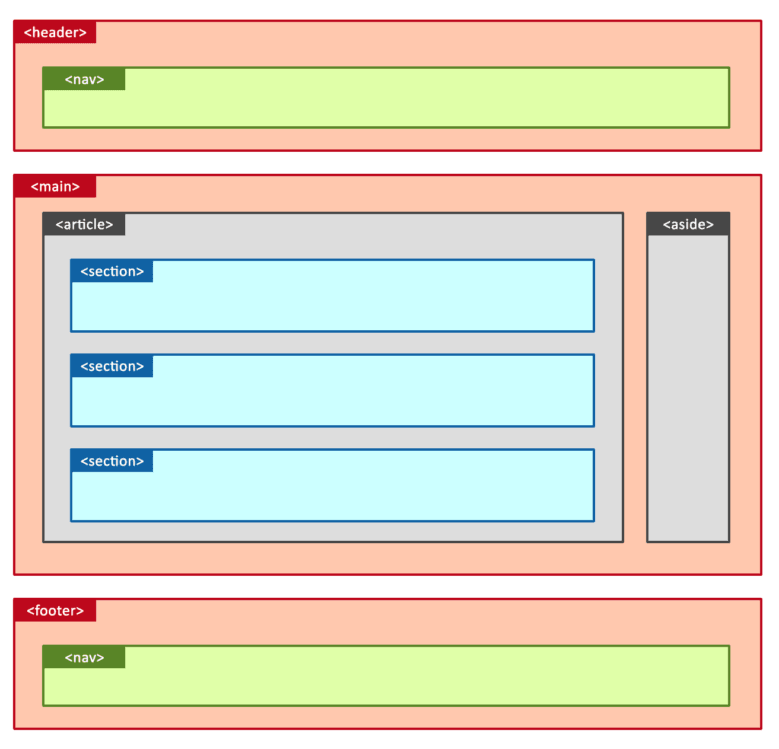
Анастасия Кузнецова. Вы открыли макет в Фигме и редактор кода. Сейчас расскажем, что нужно делать дальше, чтобы не впасть в прокрастинацию и всё сверстать. Смотрите макет по принципу «Снаружи — внутрь» — двигаясь от крупных смысловых элементов к деталям дизайна. Чтобы было удобнее, сделайте дубликат макета в Фигме и пишите там заметки о том, что нашли. Отметьте крупные смысловые блоки и разделы.








Поиск Настройки. Время на прочтение 13 мин. Из песочницы. Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.