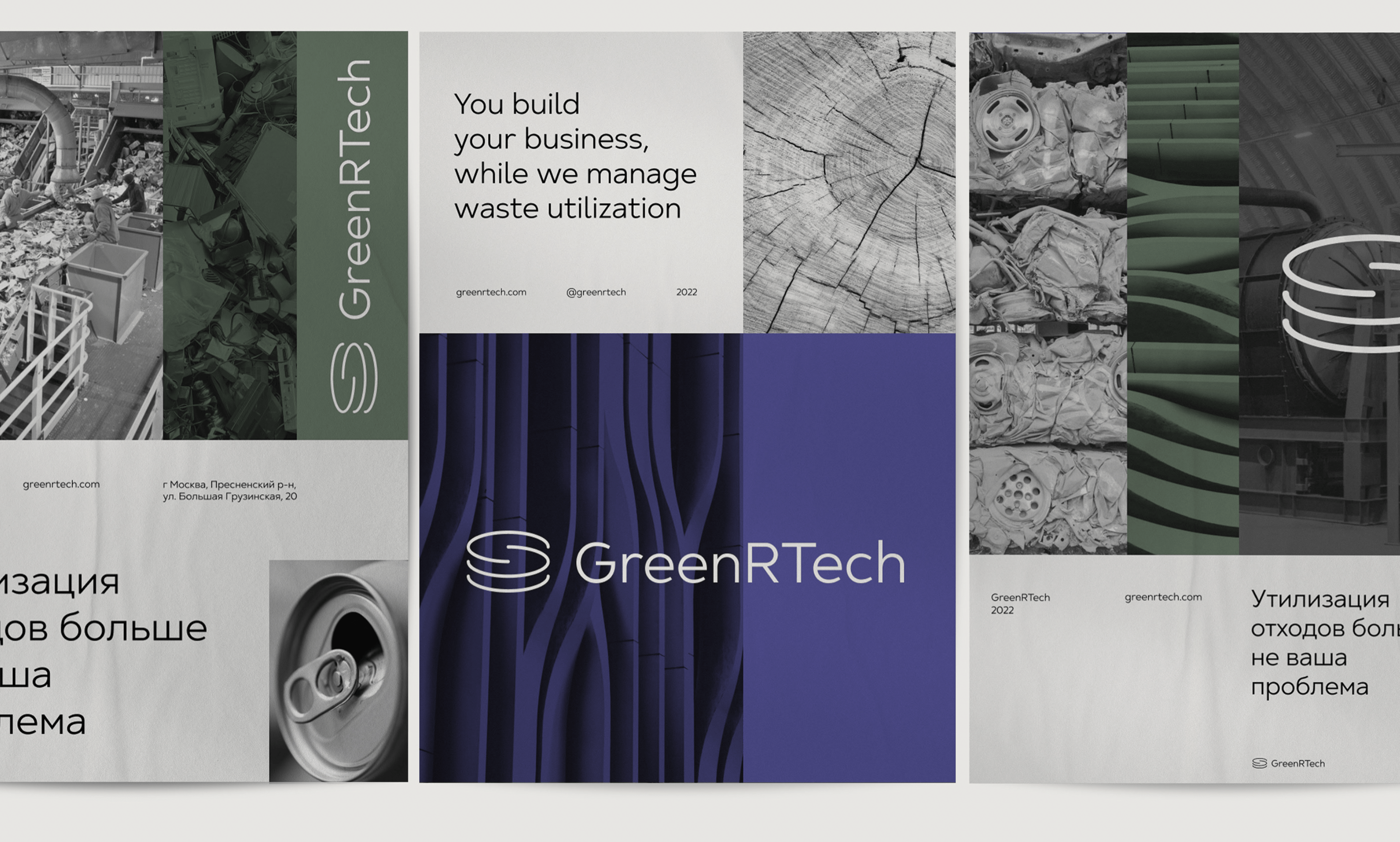
Стили для веб дизайна - Основные стили веб -дизайна

Стиль оформления ссылок APA
Стиль АРА был создан в году Американской Психологической Ассоциацией, с целью создания простых и понятных правил оформления научных публикаций. What is APA Style, Ссылку следует указывать для каждого абзаца или предложения, которые не написаны автором работы или при формулировке которых использовались чужие мысли и идеи. Для абзаца ссылка добавляется после точки, для предложения - в конце предложения до точки или в середине, в зависимости от формулировки текста Ainsaar, , например:. По мнению ученых оценщиков не интересует качество содержимого - они больше ориентированы на показатели Uustalu,














В любом приложении есть меню, иконки, кнопки и флажки. Они нужны, чтобы человек мог отправлять команды компьютеру в один клик. То же работает и с сайтами.
- Зачем нужны фреймворки
- Эта страница была переведена с английского языка силами сообщества.
- Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Такая расширяемость доступна только для классического интерфейса SharePoint.
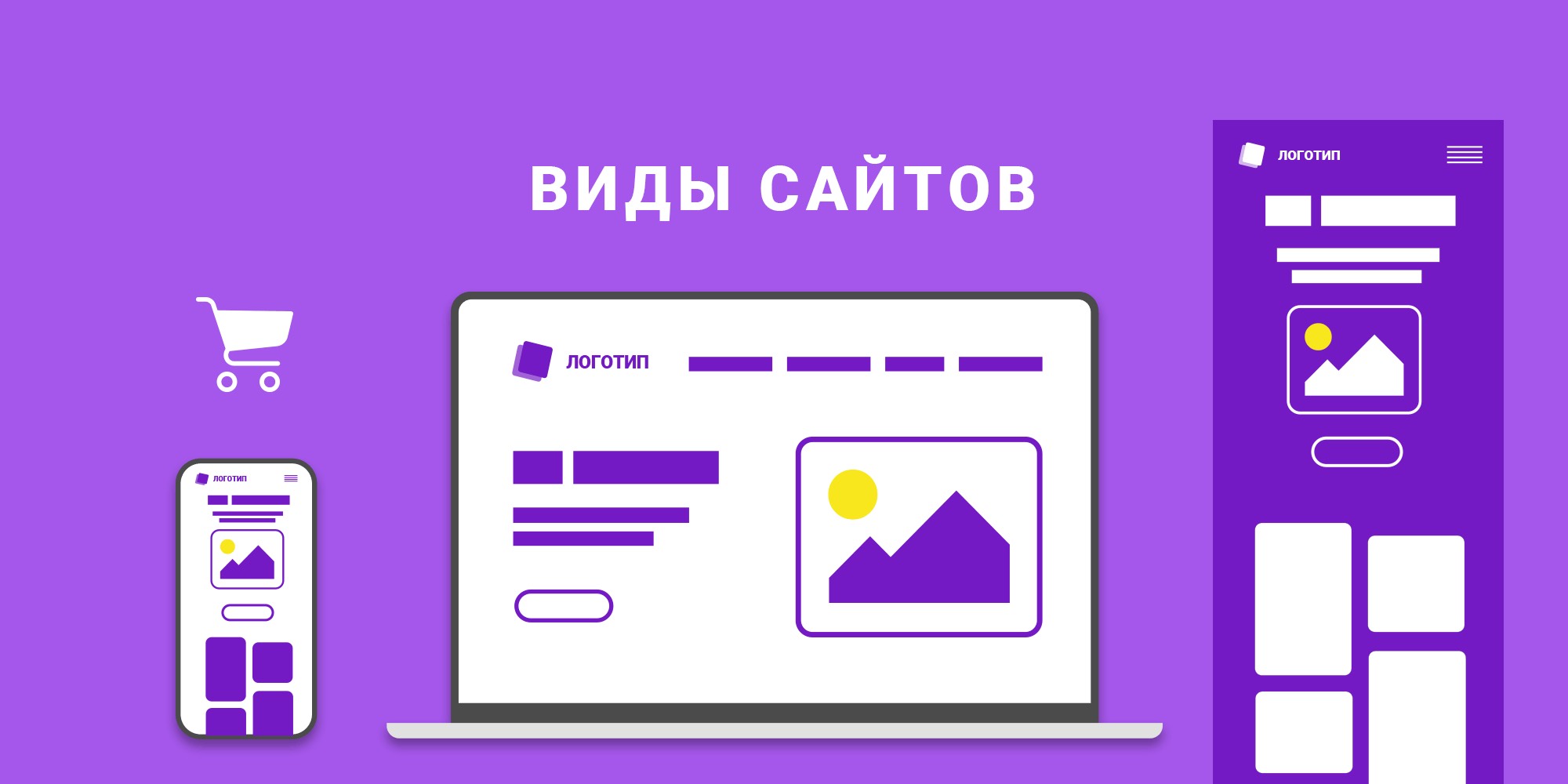
- У каждого сайта есть цель, которую преследуют разработчики и заказчики при создании.
- Кто такой веб-разработчик
- Архитектура веб приложения: компоненты, слои и типы. Что такое архитектура веб-приложений?
- Все люди и похожи, и не похожи друг на друга, поэтому знать про типы клиентов необходимо для успешных продаж. Не понимая, кто находится перед вами, можно не только потерять клиента, но и создать своей фирме плохую репутацию.
- Как оформить ссылку внутри текста научной работы на английском языке?
- В этой статье
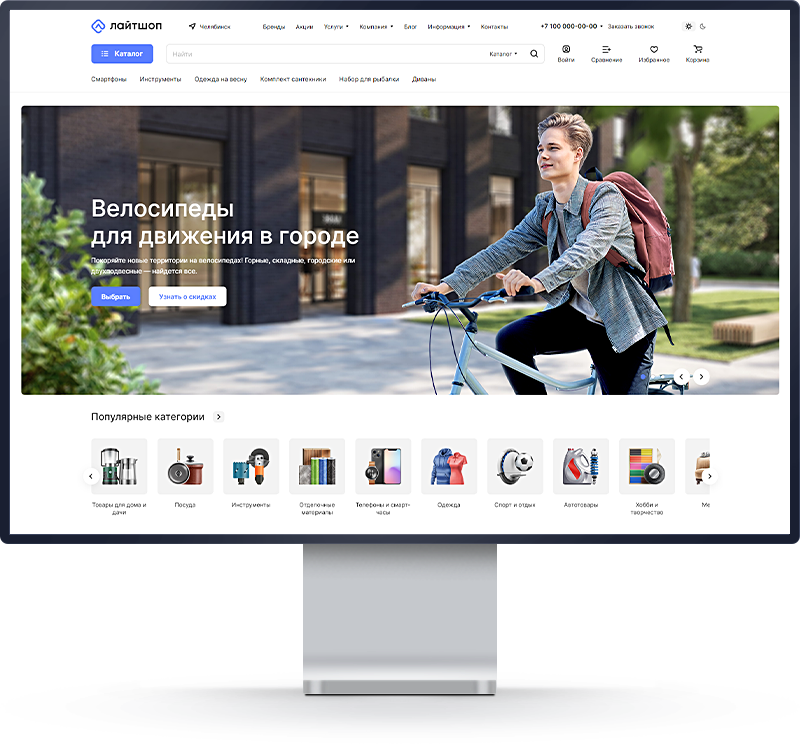
- Сайт — это информационная единица в интернете, ресурс из веб-страниц документов , которые объединены общей темой и связаны между друг с другом с помощью ссылок.
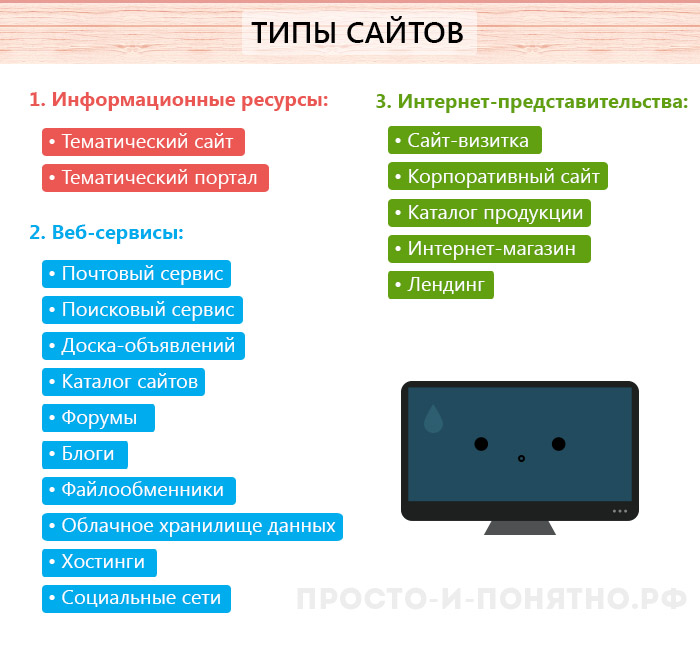
- Kat сайты обучение. Стили сайтов.
- Поиск Настройки.











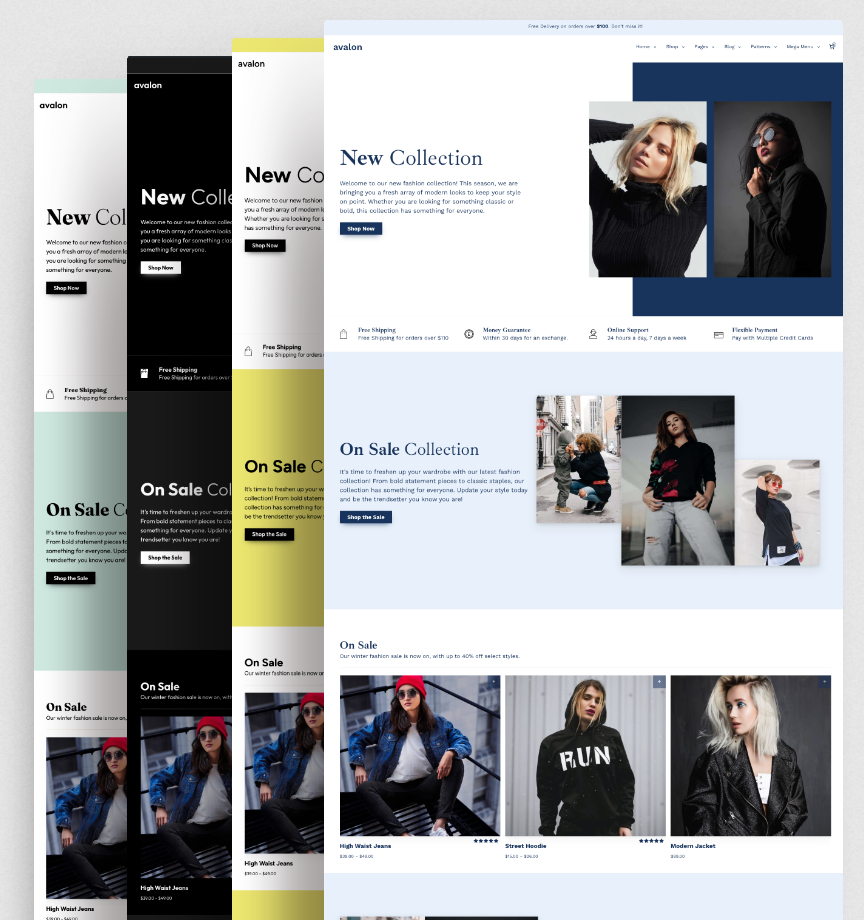
В этой статье мы разберем наиболее распространенные стили в веб-дизайне: минимализм, флэт, реализм, гранж, ретро, карточный, рисованный. Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10 , где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.