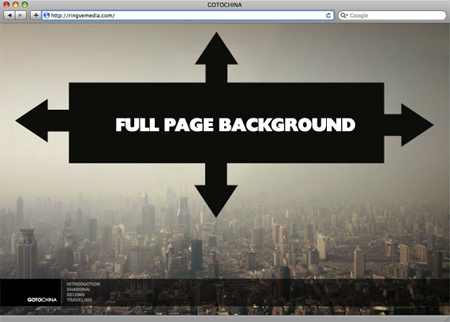
Как сделать картинку в html на весь экран

Как растянуть картинку на весь экран
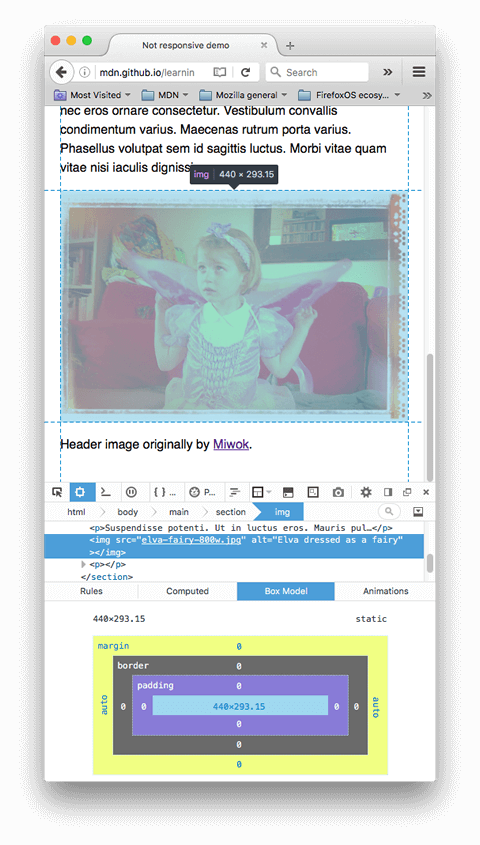
Чтобы растянуть картинку на весь блок, надо указать свойство background-size: cover. Обновлено: 01 ноября Комментарии Авторизуйтесь, чтобы добавлять комментарии. Know Online. Растянуть картинку на весь блок. Обновлено: 01 ноября















Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:.
- Курсы по программированию на Хекслете
- Все мы сталкивались со ситуацией, когда хотим рассмотреть картинку в деталях, но она слишком мала на экране. Но не стоит отчаиваться!
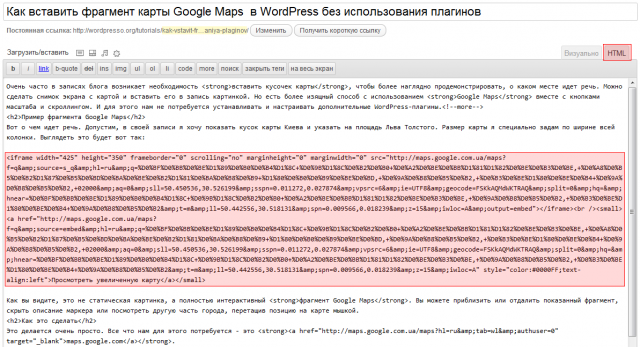
- Доброго времени суток дорогие друзья! Я думаю вы не раз встречались с развертыванием элементов страницы в полный экран.
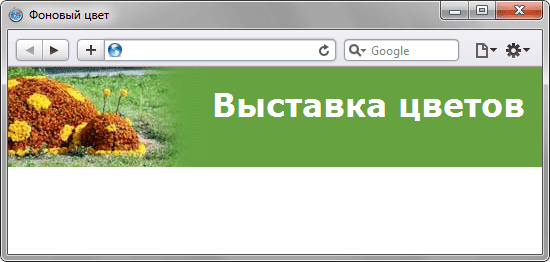
- Изображения — важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице.








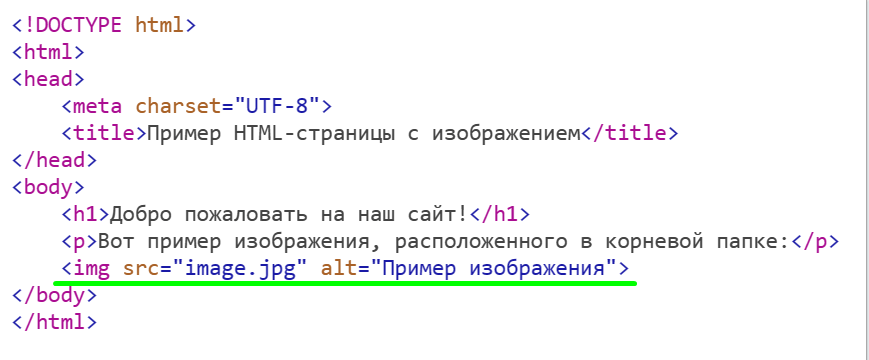
Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят.