Как сделать дизайн адаптивным - Как сделать адаптивный дизайн сайта и что это такое

Делаем сами: адаптивный сайт
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов.




.png)






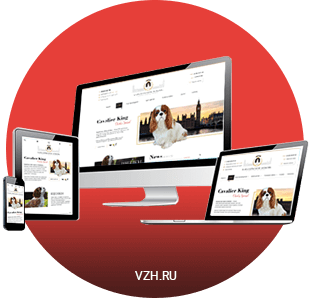
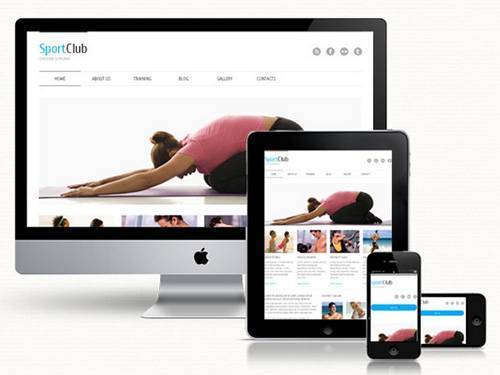
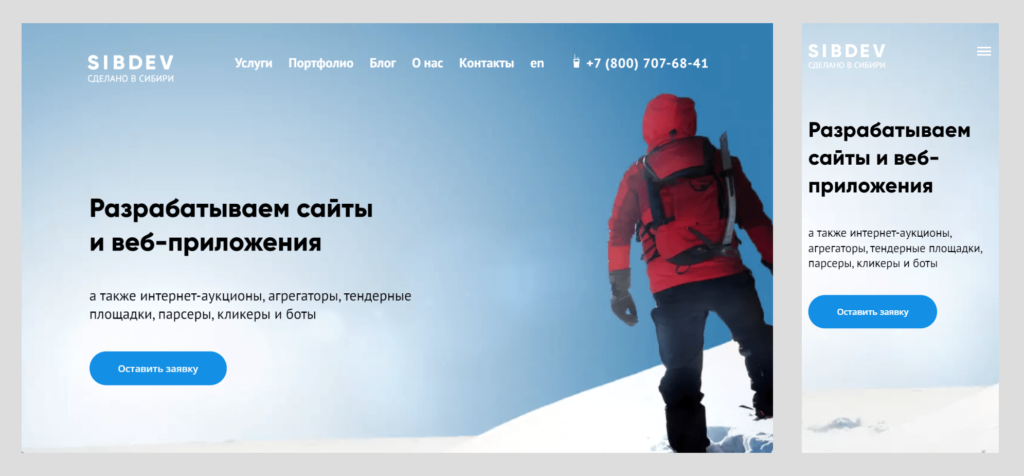
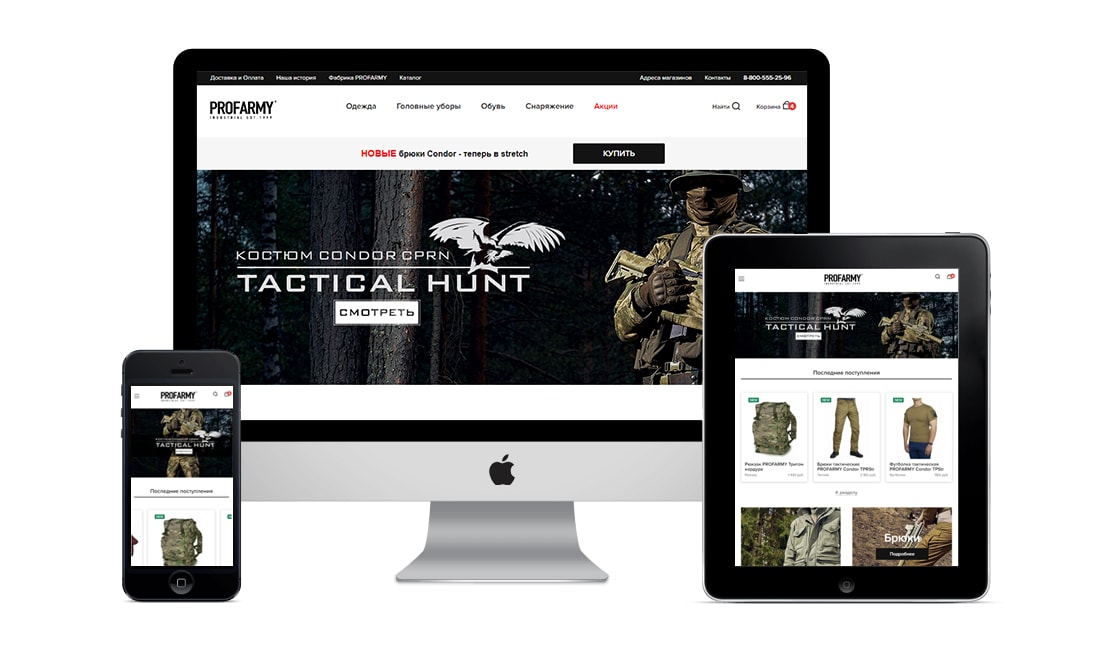
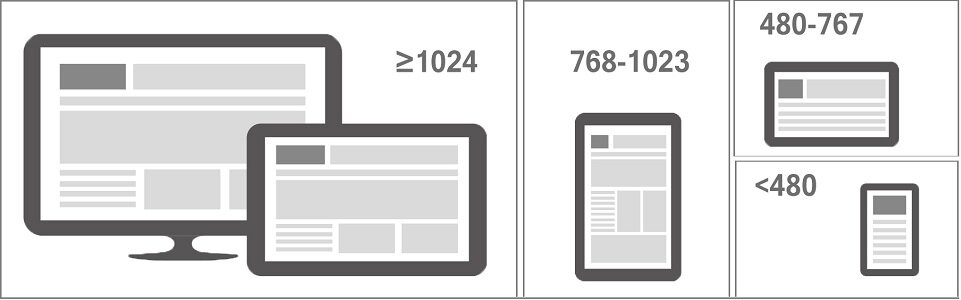
Адаптивный дизайн сайта — это динамический дизайн, который подстраивается под устройство пользователя планшет, смартфон и т. Таким образом, любой веб-ресурс можно просматривать в наиболее удобном формате, вне зависимости от разрешения и размера экрана. Количество устройств, которые обеспечивают выход в интернет, постоянно растет.












Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5. Оформление сайта, при отображении которого страницы автоматически подстраиваются под разрешение и даже под текущий формат экрана устройства, а потому одинаково наглядно и удобно просматриваются на компьютерах или ноутбуках, на планшетах, смартфонах и даже телевизорах.